File structure
Toolpad's accessibility to the file-system makes it powerful. Let's learn how:
Toolpad is file-system based, which means that an app's entire configuration is stored in files within your project. You can inspect and edit them from your IDE. You'll also use your own tools to author custom functions and components. This is how the project structure looks like in the file-system:

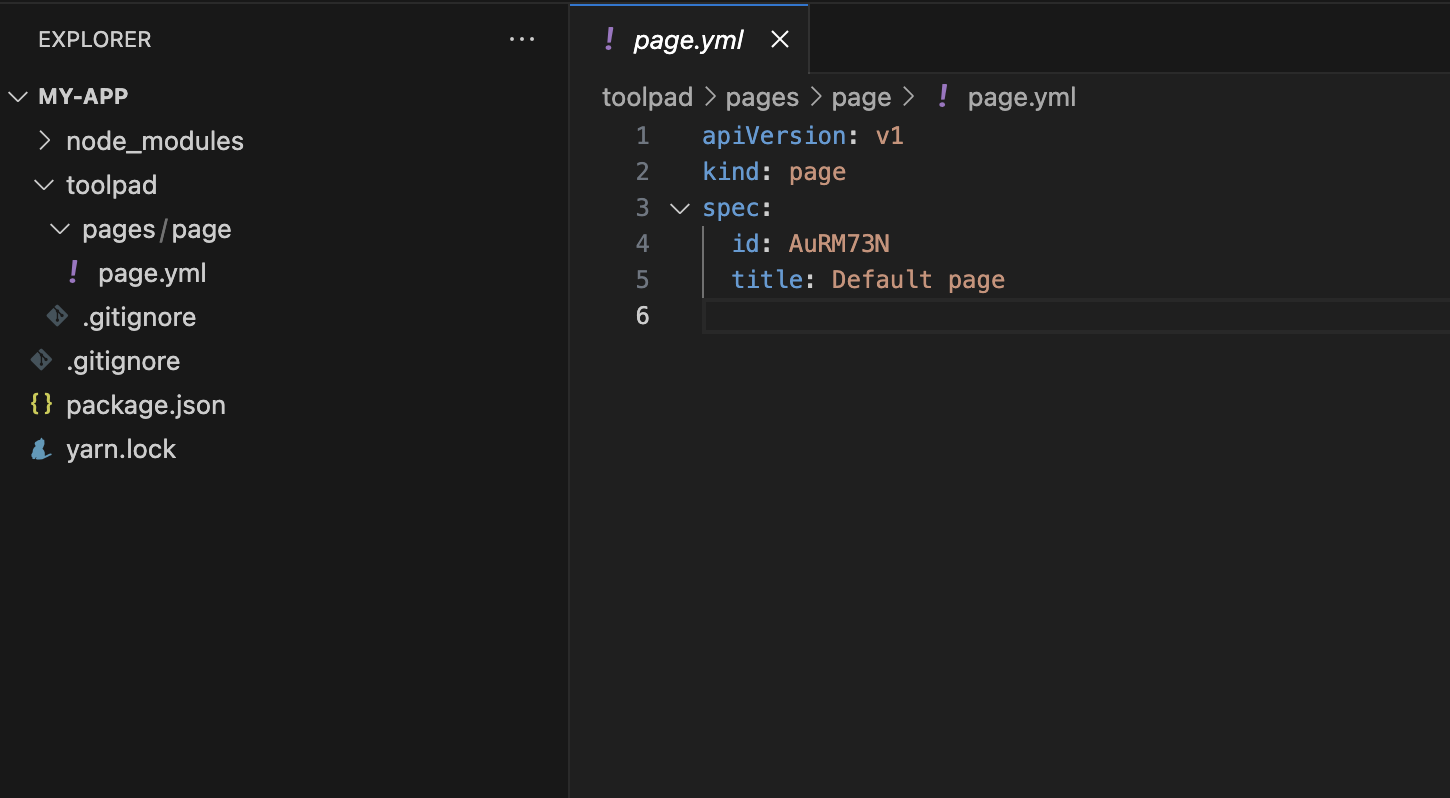
File structure of a fresh Toolpad app with a single page

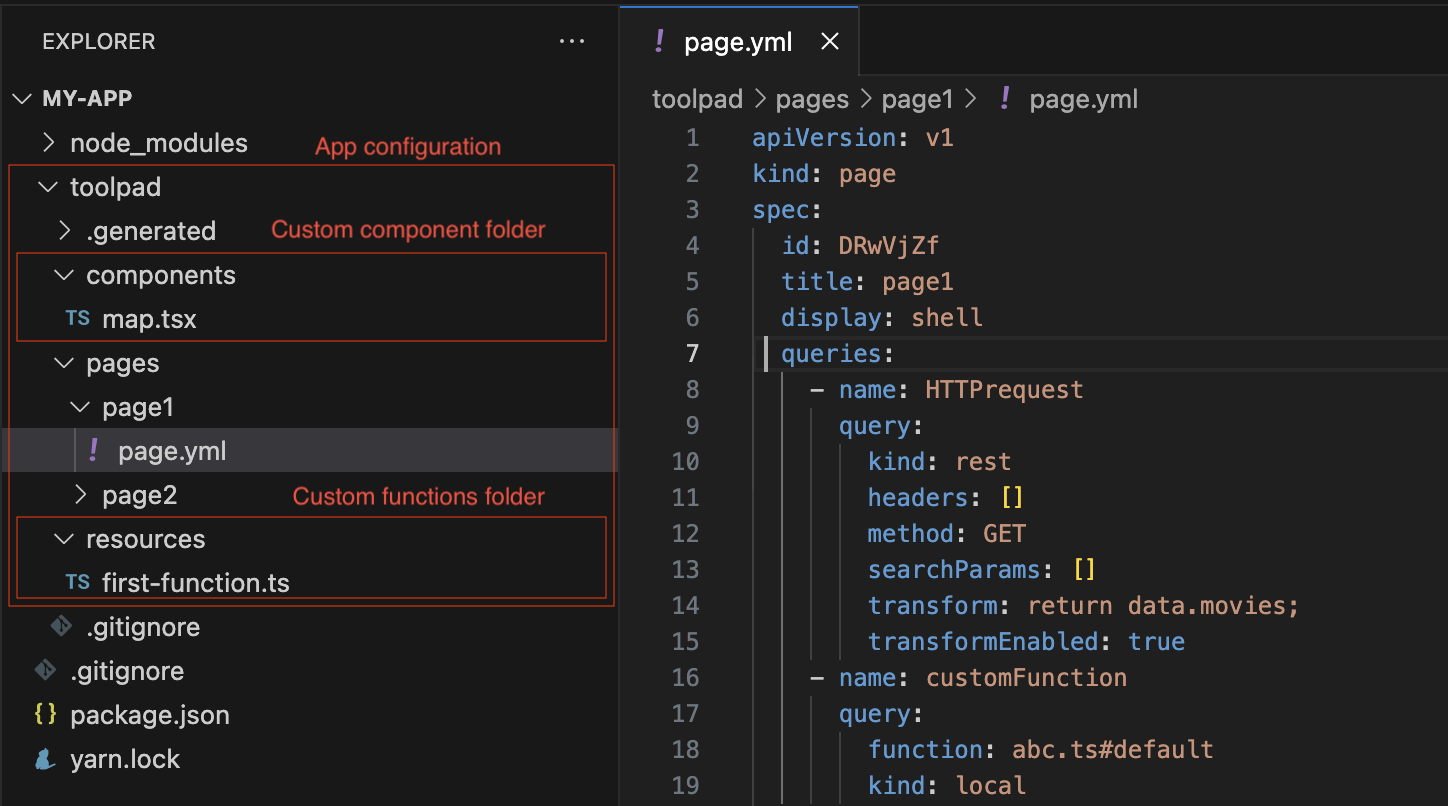
File structure of an app having 2 pages, 1 custom component and 1 function
You'll notice there is a toolpad folder that contains these files. All files relevant to a Toolpad project are contained within this folder. Let's take a closer look at it:
- components contains your custom react components. These show in the component library in Toolpad and can be used to build UI.
- pages folder stores configuration(.yaml) of all pages of the app in separate folders. You can check a page file specification schema. You'll notice it has a query object, it shows the configuration of HTTP request query. It can be edited directly from this file but in most cases, you'll edit it from the visual query builder.
- resources stores .ts code of functions that were created using custom function.
Components and resources folders are created when you create your first custom component or function respectively.